Full Stack Software Engineering for Beginners
July 12th, 2023
JavaScript functions and control flow
Introduction to Functions
Definition and Purpose
Functions in JavaScript are reusable blocks of code that perform specific tasks. They encapsulate a series of instructions and can accept input parameters and return output values. Functions allow for code modularity, organization, and reusability, enhancing the readability and maintainability of JavaScript programs.
Function Declaration and Invocation
In JavaScript, functions can be declared using the function keyword followed by a function name, parameter list, and code block. Functions can be invoked (called) by using the function name followed by parentheses. The parameters represent values that can be passed into the function when invoking it.
Return Statement
Functions can return values using the return statement. When a function encounters a return statement, it stops executing and returns the specified value. The return value can be assigned to a variable or used directly in code.
Examples
Example 1:
// Function declaration
function greet(name) {
console.log("Hello, " + name + "!");
}
// Function invocation
greet("John"); // Output: "Hello, John!"
Example 2:
// Function declaration with return statement
function add(a, b) {
return a + b;
}
// Function invocation and assigning the return value
let result = add(5, 3); // result will be 8
Control Flow Statements
Conditional Statements (if...else and switch)
Conditional statements allow us to make decisions in our code based on certain conditions. The if...else statement and switch statement are commonly used for conditional branching.
Looping Statements (for, while, and do...while)
Looping statements enable us to repeat a block of code multiple times. JavaScript provides different loop constructs, including for, while, and do...while.
Examples
Example 1: Conditional Statements
let x = 10;
if (x > 0) {
console.log("Positive number");
} else if (x < 0) {
console.log("Negative number");
} else {
console.log("Zero");
}
let day = "Tuesday";
switch (day) {
case "Monday":
console.log("It's Monday!");
break;
case "Tuesday":
console.log("It's Tuesday!");
break;
default:
console.log("It's another day!");
}
Example 2: Looping Statements
for (let i = 0; i < 5; i++) {
console.log(i);
}
let i = 0;
while (i < 5) {
console.log(i);
i++;
}
let j = 0;
do {
console.log(j);
j++;
} while (j < 5);
Scope and Hoisting
Function Scope and Block Scope
JavaScript has function scope, meaning variables declared inside a function are only accessible within that function. However, the introduction of let and const keywords in modern JavaScript introduced block scope, allowing variables to be scoped within blocks (e.g., if statements, loops) as well.
The main difference between const and let in JavaScript lies in their behavior regarding reassignment and scope.
const:
- Variables declared with
constare block-scoped and cannot be reassigned once they are assigned a value. The value assigned to aconstvariable remains constant throughout the execution of the program. - It is important to note that
constdoes not make objects or arrays immutable. While the binding of the variable cannot change, the properties or elements of the object or array can still be modified. - The use of
constis recommended for values that are not intended to be reassigned, providing immutability and making the code more robust and predictable.
let:
- Variables declared with
letare also block-scoped, but they can be reassigned with a new value. This allows for the variable’s value to change during the execution of the program. - Unlike
var, which has function scope,lethas block scope. This means that aletvariable is limited in visibility to the block in which it is defined, such as within a loop or an if statement. letis suitable for situations where the value of a variable needs to be reassigned or modified.
The var keyword was the traditional way to declare variables in JavaScript before the introduction of let and const. However, there are some important differences between var and the newer keywords.
var:
- Variables declared with
varare function-scoped. This means that their visibility is limited to the function in which they are defined. If avarvariable is declared outside of any function, it becomes a global variable accessible throughout the entire program. varvariables are hoisted, meaning their declarations are moved to the top of their containing scope during the compilation phase. This allowsvarvariables to be used before they are declared, although their initial value will beundefined.- Unlike
constandlet,vardoes not have block scope. Variables declared withvarare accessible throughout the whole function or, if declared globally, throughout the whole program.varvariables can be reassigned and their values can be modified.
Hoisting
Hoisting is a JavaScript behavior where variable and function declarations are moved to the top of their containing scope during the compilation phase. It means that variables and functions can be used before they are declared.
For a more detailed explanation, see this link.
Examples
Example 1: Function Scope and Block Scope
function example() {
if (true) {
var functionScopeVar = "Function scope variable";
let blockScopeVar = "Block scope variable";
}
console.log(functionScopeVar); // Accessible
console.log(blockScopeVar); // ReferenceError: blockScopeVar is not defined
}
Example 2: Hoisting
console.log(hoistedVariable); // Output: undefined
var hoistedVariable = "I am hoisted!";
hoistedFunction(); // Output: "I am a hoisted function"
function hoistedFunction() {
console.log("I am a hoisted function");
}
// Note: if hoistedVariable is declared with const or let, the program will crash.
Introduction to version control with Git
Introduction to Version Control
Definition and Purpose
Version control is a system that records changes to files over time, allowing multiple contributors to collaborate on a project effectively. It provides a structured approach to track modifications, manage different versions, and facilitate collaboration among developers. Version control systems offer benefits such as backup, history tracking, code review, and seamless team collaboration.
Centralized vs. Distributed Version Control
Centralized version control systems (e.g., Subversion) have a central repository where all the files and their history are stored. Distributed version control systems (e.g., Git) create a local repository on each user’s machine, enabling them to work independently and efficiently without relying on a centralized server.
Introduction to Git
Definition and Features
Git is a popular distributed version control system widely used in software development. It provides a decentralized and efficient approach to managing code repositories. Git offers features such as speed, scalability, branching, merging, and easy collaboration.
Git Terminology
Understanding key Git terminology is essential for working effectively with the system. Some important terms include repository, commit, branch, merge, remote, and clone.
Git Workflow
Git follows a typical workflow that involves creating a repository, making changes to files, staging the changes, committing them, and optionally pushing the commits to a remote repository. The workflow encourages frequent commits and facilitates collaboration among team members.
Getting Started with Git
Installation and Configuration
To start using Git, you need to install it on your machine and configure your username and email. This information is associated with the commits you make.
Initializing a Git Repository
To start tracking changes in a project, you can initialize a Git repository in the project’s root directory using the git init command. This creates a .git folder that holds the repository’s metadata.
Basic Git Commands
git status: Shows the current status of the repository, including modified files, untracked files, and branch information.git add: Stages changes for commit. You can add specific files (git add <filename>) or all modified files (git add .).git commit: Creates a new commit to save changes. It is recommended to provide a meaningful commit message (git commit -m "Your message").git log: Displays a chronological list of commits, including commit hashes, authors, timestamps, and messages.
Collaborating with Git
Working with Remote Repositories
Git enables collaboration by allowing developers to work on the same project from different machines. You can clone remote repositories, fetch changes, push your commits, and pull changes made by others.
Branching and Merging
Git’s branching and merging capabilities enable developers to work on separate branches, isolate changes, and later integrate them into the main codebase. Branches provide an efficient way to manage parallel development and feature implementation.
Resolving Conflicts
When multiple developers make conflicting changes, Git highlights the conflicts during merges. Resolving conflicts involves manually editing the conflicting files and choosing the desired changes.
Examples
Example 1: Initializing a Git Repository
$ git init
Initialized empty Git repository in /path/to/repository/.git/
Example 2: Basic Workflow with Git
$ git status
$ git add .
$ git commit -m "Initial commit"
$ git log
Example 3: Cloning a Remote Repository
$ git clone <remote-url>
Example 4: Creating and Merging Branches
$ git branch feature/new-feature
$ git checkout feature/new-feature
$ git commit -m "Implement new feature"
$ git checkout main
$ git merge feature/new-feature
Followings are some useful links:
Pop Quiz
Pop Quiz 1:
What is the purpose of a return statement in JavaScript functions?
A) It declares a new variable within the function.
B) It terminates the execution of the function.
C) It allows a function to return a value.
D) It defines the parameters of the function.
Pop Quiz 2:
Which of the following control flow statements is used to execute a block of code repeatedly as long as a specified condition is true?
A) if…else statement
B) for statement
C) switch statement
D) while statement
Pop Quiz 3:
What is the difference between let and const in JavaScript?
A) let creates a constant variable, while const allows reassignment.
B) let is block-scoped, while const is function-scoped.
C) let allows reassignment, while const creates a constant variable.
D) let is used for function declarations, while const is used for variable declarations.
Pop Quiz 4:
Which of the following Git commands is used to create a new branch?
A) git add
B) git commit
C) git branch
D) git merge
Pop Quiz 5:
What is the purpose of resolving conflicts in Git?
A) To create new branches.
B) To undo previous commits.
C) To integrate changes made by multiple developers.
D) To revert back to the initial repository state.
Answers:
C) It allows a function to return a value.
D) while statement
C) let allows reassignment, while const creates a constant variable.
C) git branch
C) To integrate changes made by multiple developers.
Full Stack Software Engineering for Beginners
July 17th, 2023
Introduction to backend development: server-client architecture and APIs
Introduction to Backend Development
Definition and Purpose
Backend development focuses on the server-side implementation of web applications. It involves handling the logic, data storage, and processing of a web application, providing the foundation for its functionality. Backend developers work with server technologies, databases, and APIs to deliver dynamic and interactive web experiences.
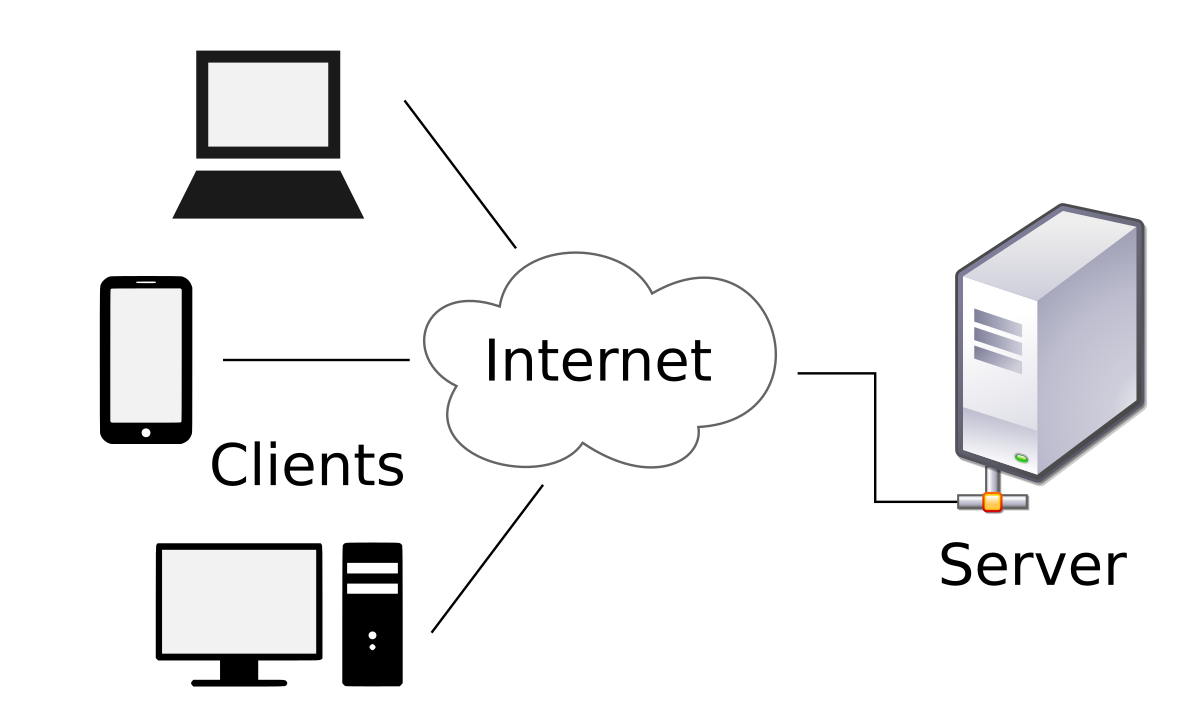
Server-Client Architecture
The server-client architecture forms the basis of modern web development. In this architecture, the server handles requests from clients (such as web browsers) and responds with the requested data or performs the necessary actions. The client interacts with the server by making HTTP requests and receiving HTTP responses.

Role of Backend in Server-Client Architecture
The backend of an application consists of the server-side code responsible for processing requests, interacting with databases, performing computations, and generating responses. It provides the necessary functionality to support the client-side user interface and delivers data and services to clients.
Introduction to APIs
Definition and Purpose
APIs (Application Programming Interfaces) are sets of rules and protocols that enable different software systems to communicate and interact with each other. They provide a standardized way for applications to request and exchange data or perform actions.
Types of APIs
-
Web APIs: These APIs allow web applications to communicate with other applications over the internet using HTTP protocols. Web APIs can be classified into categories such as RESTful APIs, SOAP APIs, and GraphQL APIs.
-
Library APIs: Library APIs provide pre-built functions and modules that developers can utilize within their code to accomplish specific tasks or access functionalities.
RESTful APIs
- REST (Representational State Transfer) is an architectural style for designing networked applications. RESTful APIs are a type of web API that adhere to REST principles.
- RESTful APIs use HTTP methods (GET, POST, PUT, DELETE) to perform operations on resources identified by URLs (Uniform Resource Locators).
- These APIs return responses in a structured format like JSON (JavaScript Object Notation) or XML (eXtensible Markup Language).
Difference between SOAP and REST API:
SOAP (Simple Object Access Protocol) and REST (Representational State Transfer) are two different architectural styles for designing web APIs.
SOAP API
- SOAP is a protocol that defines a standard for structuring and exchanging messages between web services over different protocols such as HTTP, SMTP, or TCP.
- SOAP APIs rely on XML (eXtensible Markup Language) as the message format for requests and responses.
- SOAP APIs typically use the HTTP POST method for all requests and require XML payloads and SOAP envelopes.
REST API
- REST is an architectural style that uses a set of principles for designing networked applications.
- REST APIs leverage existing HTTP protocols and methods such as GET, POST, PUT, and DELETE to perform operations on resources.
- REST APIs typically use JSON (JavaScript Object Notation) or XML for structuring data in requests and responses, although JSON is more commonly used.
- REST APIs are stateless, meaning that each request contains all the necessary information for the server to process it, and the server does not retain any session-specific data.
For more detailed comparison between SOAP and REST, see this link.
Backend Development Tools and Technologies
Server-Side Languages and Frameworks
Backend development can be accomplished using various server-side languages such as JavaScript (Node.js), Python (Django), Ruby (Ruby on Rails), and PHP (Laravel). Frameworks provide abstractions and utilities to streamline development and improve efficiency.
Pros and Cons of each language
JavaScript (Node.js)Pros:
- Full-stack JavaScript: With Node.js, developers can use the same language (JavaScript) for both frontend and backend development, promoting code reuse and simplifying the development process.
- Event-driven and non-blocking I/O: Node.js utilizes an event-driven, non-blocking I/O model, which allows it to handle concurrent requests efficiently and scale well for handling high traffic.
- Vast ecosystem: Node.js has a rich ecosystem of libraries and packages available through the npm (Node Package Manager), enabling developers to quickly integrate various functionalities into their applications.
Cons:
- Single-threaded: Node.js runs on a single thread, which can limit its performance in CPU-intensive tasks. However, it can still handle high concurrency due to its non-blocking I/O model.
- Callback-based code: Asynchronous programming in Node.js often involves heavy use of callbacks, which can lead to callback hell and make code harder to read and maintain. However, modern versions of Node.js provide solutions like Promises and async/await to mitigate this issue.
Python (Django)
Pros:
- Robust and scalable framework: Django provides a comprehensive set of tools and libraries for building web applications efficiently. It follows the Model-View-Controller (MVC) architectural pattern and offers features like ORM (Object-Relational Mapping) for database interactions, authentication, and built-in administration interface.
- Readability and expressiveness: Python’s syntax emphasizes code readability and simplicity, making Django a popular choice for developers seeking clean and maintainable code.
- Thriving community and ecosystem: Python has a large and active community, resulting in a rich ecosystem of libraries and resources that can be leveraged in Django projects.
Cons:
- Performance overhead: Compared to some other languages, Python can be slower in execution speed. However, this may not be a significant concern for many web applications, as the performance bottleneck often lies elsewhere (e.g., database queries or network latency).
- Learning curve: Django has a steeper learning curve compared to some other frameworks due to its feature-rich nature and comprehensive approach.
Ruby (Ruby on Rails)
Pros:
- Convention over configuration: Ruby on Rails follows the principle of “convention over configuration,” which provides a streamlined development experience. It enforces sensible defaults, reducing the need for explicit configuration.
- Developer productivity: Ruby emphasizes developer happiness and focuses on writing expressive, readable, and concise code, which can contribute to increased productivity.
- Mature framework with strong community support: Ruby on Rails has been around for a while and has a mature ecosystem with an active community. This translates to a wealth of libraries, plugins, and resources available for developers.
Cons:
- Performance considerations: Ruby is often perceived as slower than some other languages due to its interpreted nature. However, the performance impact may not be significant for many web applications unless they have specific performance-critical requirements.
- Dependency management: Ruby gems, while beneficial for code reuse, can sometimes lead to version conflicts and dependency management challenges.
PHP (Laravel)
Pros:
- Widely adopted and easy to learn: PHP is one of the most popular backend languages, and Laravel, as a PHP framework, provides a beginner-friendly and expressive syntax that is relatively easy to pick up for developers.
- Extensive documentation and community support: PHP has a vast user community and an extensive range of documentation and resources available, making it easy to find help and solutions. Built-in features and tooling: Laravel offers built-in features like routing, authentication, caching, and database management, enabling rapid application development.
Cons:
- Historical reputation: PHP has faced criticism for its historical security vulnerabilities and inconsistent language design. However, PHP has significantly improved over the years, and modern PHP frameworks like Laravel address many of these concerns.
- Performance concerns: While PHP performance has improved, it may still be perceived as slower compared to some other languages. However, PHP performance can be optimized, and the impact may not be significant for many applications.
Databases
Backend development involves working with databases to store, retrieve, and manipulate data. Common types of databases include relational databases (MySQL, PostgreSQL) and NoSQL databases (MongoDB, Redis).
SQL databases
- Structured data: SQL databases are based on a structured data model where data is organized into tables with predefined schemas. Each table consists of rows (records) and columns (fields) that define the structure and relationships between data entities.
- ACID compliance: SQL databases adhere to the ACID (Atomicity, Consistency, Isolation, Durability) properties, ensuring data integrity and transactional consistency.
- Relational model: SQL databases use a relational model, allowing the establishment of relationships between tables through keys (primary keys and foreign keys). This facilitates complex data queries and joins.
- Schema-based: SQL databases have a predefined schema that defines the structure, data types, and relationships of the stored data. Changes to the schema often require altering the database structure, potentially impacting existing data.
NoSQL databases
- Unstructured or semi-structured data: NoSQL databases are designed to handle unstructured or semi-structured data, such as JSON documents, key-value pairs, wide-column stores, or graph-based models. They are more flexible in accommodating evolving data structures.
- Scalability and performance: NoSQL databases excel in horizontal scalability, allowing efficient distribution of data across multiple nodes or clusters. They are designed to handle high volumes of reads and writes with low latency, making them suitable for high-traffic applications.
- Flexible schema or schemaless: NoSQL databases offer a flexible schema or schemaless approach, where each record/document can have its own structure. This allows for agile development, as new fields can be added without modifying the entire database structure.
- Eventual consistency: NoSQL databases prioritize scalability and performance over strict consistency. They often provide eventual consistency, where data changes propagate across the system over time, allowing for high availability and fault tolerance.
Working with Backend APIs
Making API Requests
Clients can interact with backend APIs by making HTTP requests using various methods (GET, POST, PUT, DELETE). These requests contain necessary data and headers for the server to process the request.
Handling API Responses
Backend APIs respond to client requests with structured data, typically in JSON format. Clients can parse and utilize the response data to update the user interface or perform further actions.
Examples
Example 1: Fetching Data from a RESTful API using JavaScript
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => {
console.log(data);
})
.catch(error => {
console.error('Error:', error);
});
Example 2: Sending Data to an API Endpoint using Node.js and Express
app.post('/api/data', (req, res) => {
// Process the request body
const { name, age } = req.body;
// Perform necessary operations
// Return response
res.json({ message: 'Data received successfully' });
});
Pop Quiz
Pop Quiz 1:
What is the purpose of the server in a server-client architecture?
A) To handle client requests and provide responses
B) To render the user interface in the web browser
C) To store and manage data on the client-side
D) To handle client-side logic and computations
Pop Quiz 2:
What is an API?
A) A programming language used for server-side development
B) A set of rules and protocols that allow different software systems to communicate and interact
C) A database management system used to store and retrieve data
D) A client-side framework for building interactive web interfaces
Pop Quiz 3:
Which type of API is commonly used for web applications and operates over HTTP protocols?
A) SOAP API
B) GraphQL API
C) RESTful API
D) SOAPful API
Pop Quiz 4:
What is the purpose of a backend development server?
A) To host the user interface of a web application
B) To handle client-side logic and computations
C) To process client requests, interact with databases, and provide functionality to the client-side
D) To manage and store client data locally on the server
Pop Quiz 5:
Which component of the server-client architecture is responsible for rendering and interacting with the user interface?
A) Backend server
B) Frontend client
C) API endpoint
D) Database server
Answers:
A) To handle client requests and provide responses
B) A set of rules and protocols that allow different software systems to communicate and interact
C) RESTful API
C) To process client requests, interact with databases, and provide functionality to the client-side
B) Frontend client
Setting up a local development server
Using Node.js as a Local Development Server
Overview of Node.js
- Node.js is a runtime environment that allows JavaScript to be executed outside the browser, making it suitable for server-side development.
- Node.js uses the V8 JavaScript engine, offering a fast and efficient runtime for executing JavaScript code.
Setting Up a Node.js Development Environment
- Install Node.js: Download and install the latest stable version of Node.js from the official website (https://nodejs.org).
- Verify the installation: Open the command prompt and run
node -vandnpm -vto verify that Node.js and npm (Node Package Manager) are properly installed.
Creating a Simple Node.js Server
- Set up a project directory: Create a new directory for your project.
- Initialize the project: Open the command prompt in the project directory and run
npm initto initialize a new Node.js project. Follow the prompts to set up the project details. - Install dependencies: Use
npm installto install any required dependencies or frameworks. For a basic server, you can use the Express framework (npm install express). - Create a server file: Create a new JavaScript file (e.g.,
server.js) and require the necessary dependencies. - Set up the server: Define routes, handle requests, and start the server using the Express framework. Example:
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('Hello, World!');
});
app.listen(3000, () => {
console.log('Server started on port 3000');
});
- Start the server: In the command prompt, run
node server.jsto start the Node.js server.
Accessing the Local Development Server
- Open a web browser and navigate to
http://localhost:3000(assuming the server is running on port 3000). You should see the “Hello, World!” message displayed.
More examples
User verification
const express = require('express');
const app = express();
app.use(express.json());
// Simulated user data (replace with your own data or connect to a database)
const users = [
{ id: 1, email: 'user1@example.com', password: 'password1' },
{ id: 2, email: 'user2@example.com', password: 'password2' },
];
// Route to handle user login
app.post('/login', (req, res) => {
const { email, password } = req.body;
// Find user by email
const user = users.find(u => u.email === email);
if (!user) {
return res.status(404).json({ error: 'User not found' });
}
// Verify password
if (user.password !== password) {
return res.status(401).json({ error: 'Invalid password' });
}
// Authentication successful
res.json({ message: 'Login successful', user: { id: user.id, email: user.email } });
});
// Start the server
const port = 3000;
app.listen(port, () => {
console.log(`Server started on port ${port}`);
});
Friend list
const express = require('express');
const app = express();
app.use(express.json());
// Simulated user data (replace with your own data or connect to a database)
const users = [
{
id: 1,
name: 'John Doe',
friends: [2, 3],
},
{
id: 2,
name: 'Jane Smith',
friends: [1],
},
{
id: 3,
name: 'Alice Johnson',
friends: [1],
},
];
// Route to get the friend list of the current user
app.get('/friends/:userId', (req, res) => {
const userId = parseInt(req.params.userId);
// Find user by ID
const user = users.find(u => u.id === userId);
if (!user) {
return res.status(404).json({ error: 'User not found' });
}
// Retrieve the friend list of the current user
const friendList = users.filter(u => user.friends.includes(u.id));
res.json({ friends: friendList });
});
// Start the server
const port = 3000;
app.listen(port, () => {
console.log(`Server started on port ${port}`);
});
